Introduction
For Vue 2 Users
Already know Vue 2 and just want to learn about what's new in Vue 3? Check out the Migration Guide!
What is Vue.js?
Vue (pronounced /vjuː/, like view) is a progressive framework for building user interfaces. Unlike other monolithic frameworks, Vue is designed from the ground up to be incrementally adoptable. The core library is focused on the view layer only, and is easy to pick up and integrate with other libraries or existing projects. On the other hand, Vue is also perfectly capable of powering sophisticated Single-Page Applications when used in combination with modern tooling and supporting libraries.
If you’d like to learn more about Vue before diving in, we created a video walking through the core principles and a sample project.
Getting Started
Prerequisites
The official guide assumes intermediate level knowledge of HTML, CSS, and JavaScript. If you are totally new to frontend development, it might not be the best idea to jump right into a framework as your first step - grasp the basics then come back! Prior experience with other frameworks helps, but is not required.
The easiest way to try out Vue.js is using the Hello World example. Feel free to open it in another tab and follow along as we go through some basic examples.
The Installation page provides more options of installing Vue. Note: We do not recommend that beginners start with vue-cli, especially if you are not yet familiar with Node.js-based build tools.
Declarative Rendering
At the core of Vue.js is a system that enables us to declaratively render data to the DOM using straightforward template syntax:
html
<div id="counter">
Counter: {{ counter }}
</div>
js
const Counter = {
data() {
return {
counter: 0
}
}
}
Vue.createApp(Counter).mount('#counter')
We have already created our very first Vue app! This looks pretty similar to rendering a string template, but Vue has done a lot of work under the hood. The data and the DOM are now linked, and everything is now reactive. How do we know? Take a look at the example below where counter property increments every second and you will see how rendered DOM changes:
js
const Counter = {
data() {
return {
counter: 0
}
},
mounted() {
setInterval(() => {
this.counter++
}, 1000)
}
}
In addition to text interpolation, we can also bind element attributes like this:
html
<div id="bind-attribute">
<span v-bind:title="message">
Hover your mouse over me for a few seconds to see my dynamically bound
title!
</span>
</div>
js
const AttributeBinding = {
data() {
return {
message: 'You loaded this page on ' + new Date().toLocaleString()
}
}
}
Vue.createApp(AttributeBinding).mount('#bind-attribute')
Here we're encountering something new. The v-bind attribute you're seeing is called a directive. Directives are prefixed with v- to indicate that they are special attributes provided by Vue, and as you may have guessed, they apply special reactive behavior to the rendered DOM. Here we are basically saying "keep this element's title attribute up-to-date with the message property on the current active instance."
Handling User Input
To let users interact with your app, we can use the v-on directive to attach event listeners that invoke methods on our instances:
html
<div id="event-handling">
<p>{{ message }}</p>
<button v-on:click="reverseMessage">Reverse Message</button>
</div>
js
const EventHandling = {
data() {
return {
message: 'Hello Vue.js!'
}
},
methods: {
reverseMessage() {
this.message = this.message
.split('')
.reverse()
.join('')
}
}
}
Vue.createApp(EventHandling).mount('#event-handling')
Note that in this method we update the state of our app without touching the DOM - all DOM manipulations are handled by Vue, and the code you write is focused on the underlying logic.
Vue also provides the v-model directive that makes two-way binding between form input and app state a breeze:
html
<div id="two-way-binding">
<p>{{ message }}</p>
<input v-model="message" />
</div>
js
const TwoWayBinding = {
data() {
return {
message: 'Hello Vue!'
}
}
}
Vue.createApp(TwoWayBinding).mount('#two-way-binding')
Conditionals and Loops
It's easy to toggle the presence of an element, too:
html
<div id="conditional-rendering">
<span v-if="seen">Now you see me</span>
</div>
js
const ConditionalRendering = {
data() {
return {
seen: true
}
}
}
Vue.createApp(ConditionalRendering).mount('#conditional-rendering')
This example demonstrates that we can bind data to not only text and attributes, but also the structure of the DOM. Moreover, Vue also provides a powerful transition effect system that can automatically apply transition effects when elements are inserted/updated/removed by Vue.
You can change seen from true to false in the sandbox below to check the effect:
There are quite a few other directives, each with its own special functionality. For example, the v-for directive can be used to display a list of items using the data from an array:
html
<div id="list-rendering">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
</li>
</ol>
</div>
js
const ListRendering = {
data() {
return {
todos: [
{ text: 'Learn JavaScript' },
{ text: 'Learn Vue' },
{ text: 'Build something awesome' }
]
}
}
}
Vue.createApp(ListRendering).mount('#list-rendering')
Composing with Components
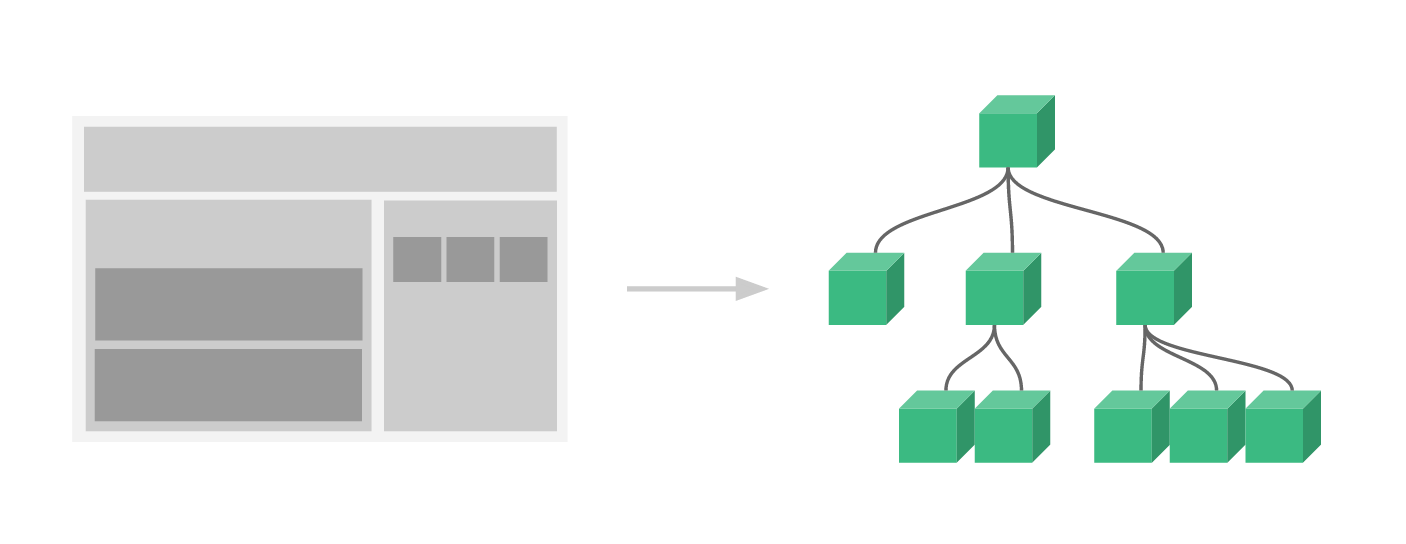
The component system is another important concept in Vue, because it's an abstraction that allows us to build large-scale applications composed of small, self-contained, and often reusable components. If we think about it, almost any type of application interface can be abstracted into a tree of components:

In Vue, a component is essentially an instance with pre-defined options. Registering a component in Vue is straightforward: we create a component object as we did with App objects and we define it in parent's components option:
js
// Create Vue application
const app = Vue.createApp(...)
// Define a new component called todo-item
app.component('todo-item', {
template: `<li>This is a todo</li>`
})
// Mount Vue application
app.mount(...)
Now you can compose it in another component's template:
html
<ol>
<!-- Create an instance of the todo-item component -->
<todo-item></todo-item>
</ol>
But this would render the same text for every todo, which is not super interesting. We should be able to pass data from the parent scope into child components. Let's modify the component definition to make it accept a prop:
js
app.component('todo-item', {
props: ['todo'],
template: `<li>{{ todo.text }}</li>`
})
Now we can pass the todo into each repeated component using v-bind:
html
<div id="todo-list-app">
<ol>
<!--
Now we provide each todo-item with the todo object
it's representing, so that its content can be dynamic.
We also need to provide each component with a "key",
which will be explained later.
-->
<todo-item
v-for="item in groceryList"
v-bind:todo="item"
v-bind:key="item.id"
></todo-item>
</ol>
</div>
js
const TodoList = {
data() {
return {
groceryList: [
{ id: 0, text: 'Vegetables' },
{ id: 1, text: 'Cheese' },
{ id: 2, text: 'Whatever else humans are supposed to eat' }
]
}
}
}
const app = Vue.createApp(TodoList)
app.component('todo-item', {
props: ['todo'],
template: `<li>{{ todo.text }}</li>`
})
app.mount('#todo-list-app')
This is a contrived example, but we have managed to separate our app into two smaller units, and the child is reasonably well-decoupled from the parent via the props interface. We can now further improve our <todo-item> component with more complex template and logic without affecting the parent app.
In a large application, it is necessary to divide the whole app into components to make development manageable. We will talk a lot more about components later in the guide, but here's an (imaginary) example of what an app's template might look like with components:
html
<div id="app">
<app-nav></app-nav>
<app-view>
<app-sidebar></app-sidebar>
<app-content></app-content>
</app-view>
</div>
Relation to Custom Elements
You may have noticed that Vue components are very similar to Custom Elements, which are part of the Web Components Spec. That's because Vue's component syntax is loosely modeled after the spec. For example, Vue components implement the Slot API and the is special attribute. However, there are a few key differences:
- The Web Components Spec has been finalized but is not natively implemented in every browser. Safari 10.1+, Chrome 54+ and Firefox 63+ natively support web components. In comparison, Vue components work consistently in all supported browsers (except Internet Explorer 11 - please check details here). When needed, Vue components can also be wrapped inside a native custom element.
- Vue components provide important features that are not available in plain custom elements, most notably cross-component data flow, custom event communication and build tool integrations.
Although Vue doesn't use custom elements internally, it has great interoperability when it comes to consuming or distributing as custom elements. Vue CLI also supports building Vue components that register themselves as native custom elements.
Ready for More?
We've briefly introduced the most basic features of Vue.js core - the rest of this guide will cover them and other advanced features with much finer details, so make sure to read through it all!